Data Navigation App
Overview
My team and I were assigned the task to create a niche web based app for Austin Startup Week. Austin Startup Week is a week long event in Austin that celebrates the Austin startups. It is filled with meetups, talks, happy hours, educational panels, workshops, and a ‘startup crawl.’ With no specific upfront problem addressed to us, the purpose of this project was to solve a specific business problem from a human-centered perspective that we would be finding by conducting user research, interviews, and testing.
My role & Process
I worked on a team as a UX Researcher and Designer conducting research, user interviews, user testing, creating wireframes, and creating the clickable high-fidelity prototype.
Timeframe: 3 weeks
DEFINING THE KEY PAIN POINTS
ANALYZING THE CURRENT EXPERIENCE
We began our design process by researching and analyzing the current Austin Startup Week website experience. We organized our findings into categories based on what the website does offer, what it does not offer, as well as features the website has that may be difficult to use or has issues.
CONDUCTING USER INTERVIEWS
In order to better understand the ASW experience from their participants’ perspective, we recruited 15 people who have either spoken or attended ASW, own a startup, or have attended a similar networking event. We asked our participants a series of questions to better understand their experiences. We were able to find common themes and pain points within the participant answers:
PROBLEM
Our findings from our user interviews led us to our problem statement created based on the three pain points: Attendees are worried they are wasting their time and need a more efficient way to connect with professionals who can be valuable to grow their business.
PERSONA
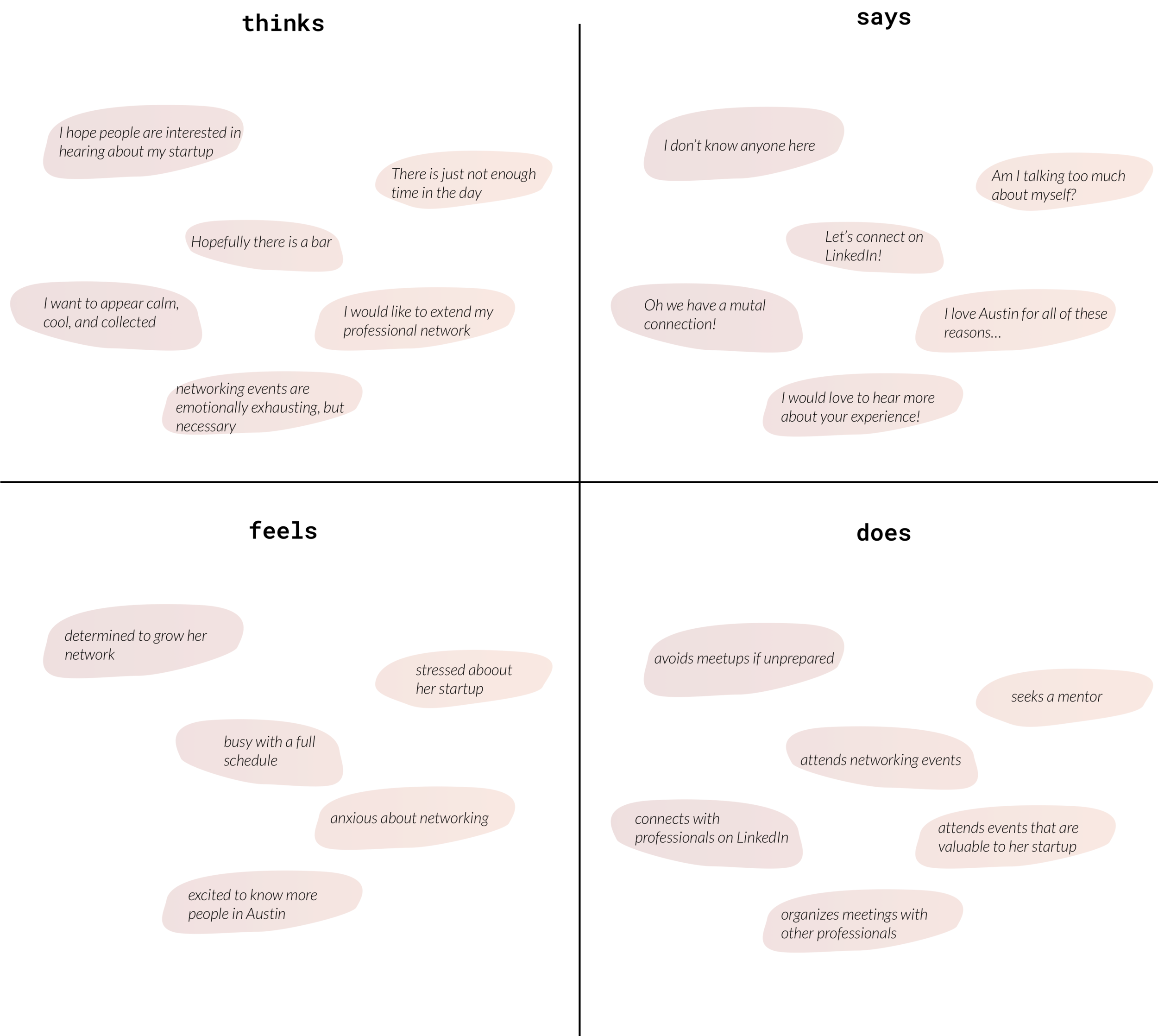
To help my team and I better design for the users of the app, we needed to create a persona. To do this, we created a time box, in which we made a chart of what our persona would feel, say, think, and do based on the insights from our user interviews.
After creating this time-box, we were able to narrow down what our persona’s personality, pain points, goals, and needs would be. We made design decisions for our persona throughout the entire design process to help remain focused on the needs of the users.
DESIGN PROCESS
DESIGNING SOLUTIONS
We believe that by providing attendees with an efficient way to assess the value of an Austin Startup Week event, Austin Startup Week attendees will gain an increase in personal connections that provide value.
DATA Mining
The ASW app would allow attendees to easily organize who they want to network with at the ASW event using data mining and information found in the attendees’ LinkedIn. Knowing that LinkedIn is how professionals connects and does its job well, we wanted to avoid reinventing LinkedIn and instead, use the information it provides to learn about professionals attending the ASW event. Users will be able to choose disciplines and sub-disciplines they want to network within and see the number of common connections with attendees. The user will easily be able to connect with attendees on LinkedIn within the app.
PROTOTYPING
To best understand and experience how the ASW app works, it definitely requires an animated prototype, but before starting a clickable prototype, we begin with a low-fidelity prototype to test.
Our design goals
Use data navigation to search for profiles
Use LinkedIn information for user information
Prioritize information content by number of connections a user has
Make it simple and quick to connect with a user profile on LinkedIn
USER INTERFACE
We wanted to use the style of the existing Austin Startup Week website so both the website and app would appear unified. We made sure to use the existing fonts and colors to create a style guide for the ASW application.
USER TESTING & ITERATING
low fidelity prototype
USER FEEDBACK
After conducting user testing on our paper and mid fidelity prototype, we learned that our design needed more direction and call-to-action buttons to create a better flow and experience for users. Users also expressed that they would find this app useful before attending a networking event and that the users would use this app. After iterating our design based on the user feedback, we tested our prototype and users needed no direction and were easily and quickly able to connect with a user via LinkedIn.
MID-FIDELITY PROTOTYPE
HIGH-FIDELITY PROTOTYPE
Problems solved with this app:
Using this Austin Startup Week App, users will be able to show up to the event feeling prepared and confident, knowing exactly who they want to connect with, knowing about them using their information from LinkedIn, and who they know that knows the person they want to connect with.